웹에 대해 아무것도 모르는 초심자라서 부족한 점이 아주 많겠지만
아무것도 남기지 않는 것보단 나을 것이라고 생각해 기록해본다
이번 프로젝트는 VSCode에서 개발할 것이므로
1. VScode
2. 파이썬
3. VSCode Extension중 Python, flask-snippets를 설치해줬다.


1. 개발을 진행할 폴더 생성하기
C드라이브 아래에 'dev'라는 이름의 폴더를 생성해줬다.

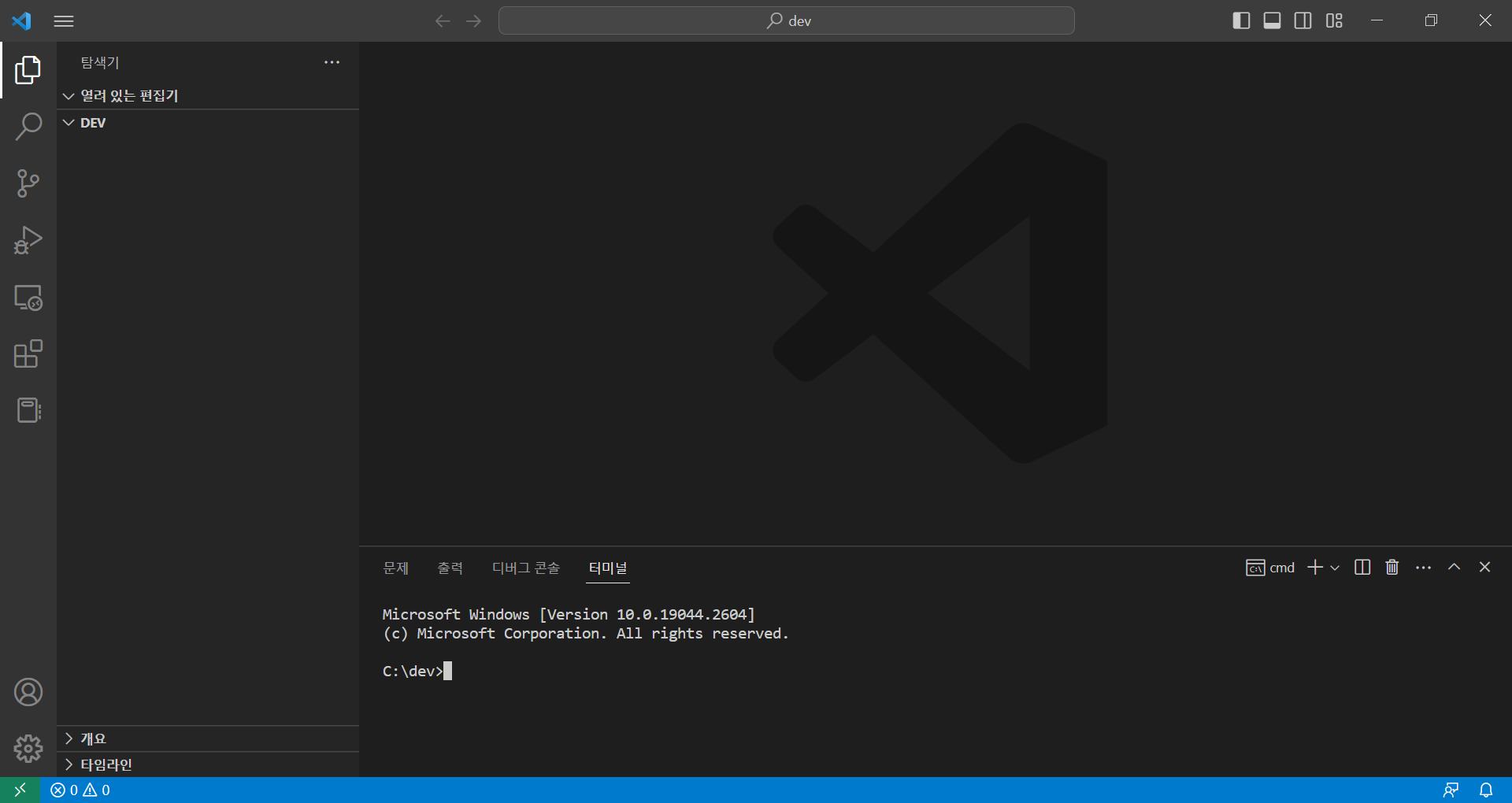
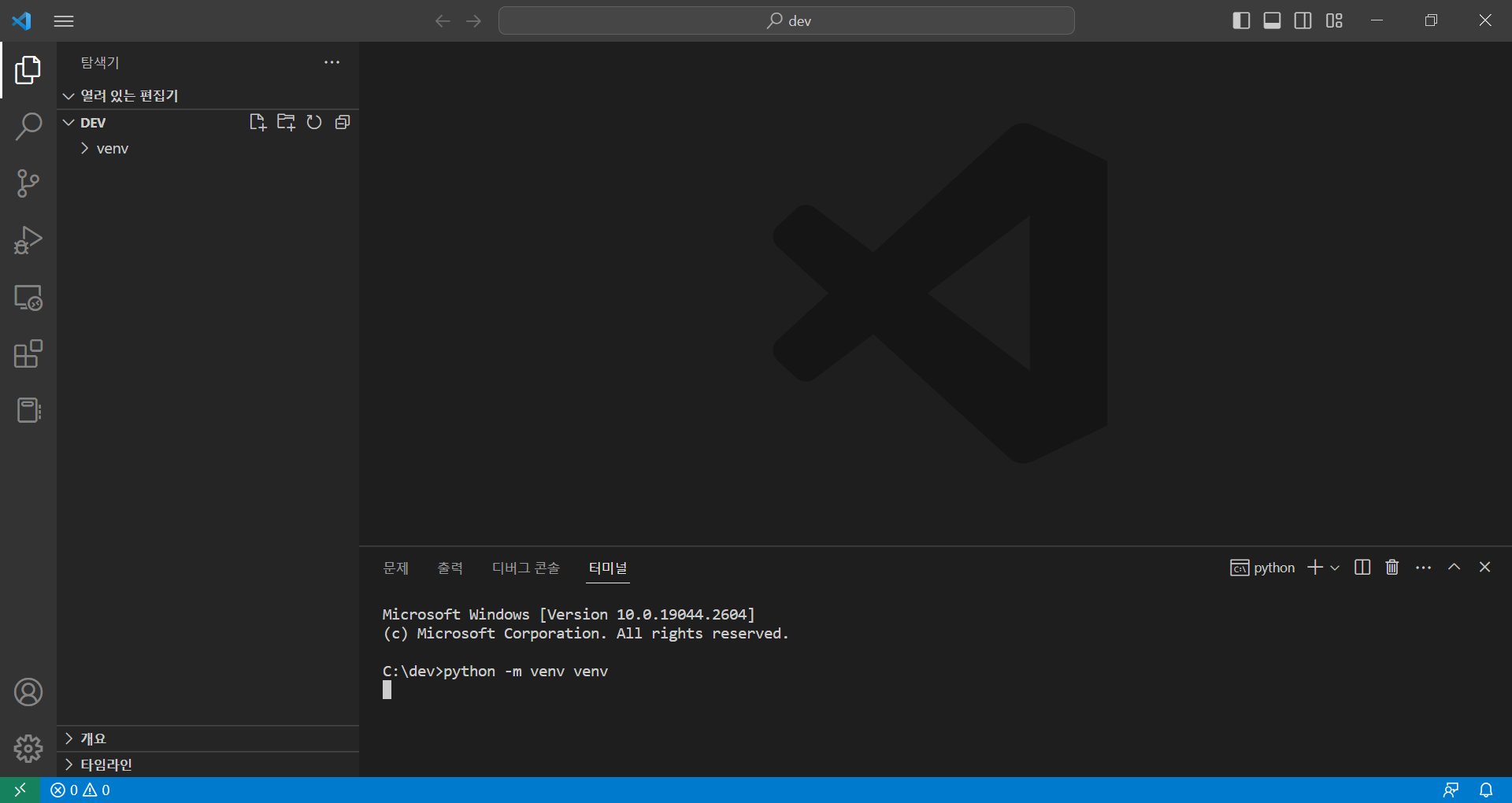
2. VSCode에서 해당 폴더를 열어주고 cmd 터미널을 연다.

터미널을 여는 단축키는 ctrl+`(백틱)이다.
위 사진의 터미널에서 오른쪽을 보면 cmd라고 쓰여있는 걸 볼 수 있다.
만약 이게 Power Shell이라고 되어있다면 +버튼 오른쪽에 있는 v모양을 누르고
Command Prompt를 눌러서 cmd로 전환해주면 된다.
3. 가상환경을 구축하기 위해 python -m venv venv 명령어를 실행한다.

python -m venv [생성할 폴더이름]
사실 이 명령어를 수행했을 때 현재 위치 아래에 폴더가 생성된다는데 나는 아무리 해도 생성이 되질 않았다.
혹시나하고 기존에 깔려있던 파이썬을 삭제한 뒤에 재설치를 하니 명령어가 수행이 됐다.,
해결이 된 구체적인 이유는 잘 모르겠지만 혹시 비슷한 일을 겪고 있는 사람에게 도움이 될까해서 적어봄...
4. 가상환경에 flask 설치하기
pip install flask명령어를 실행해 flask를 설치한다.
5. 가상환경 활성화하기

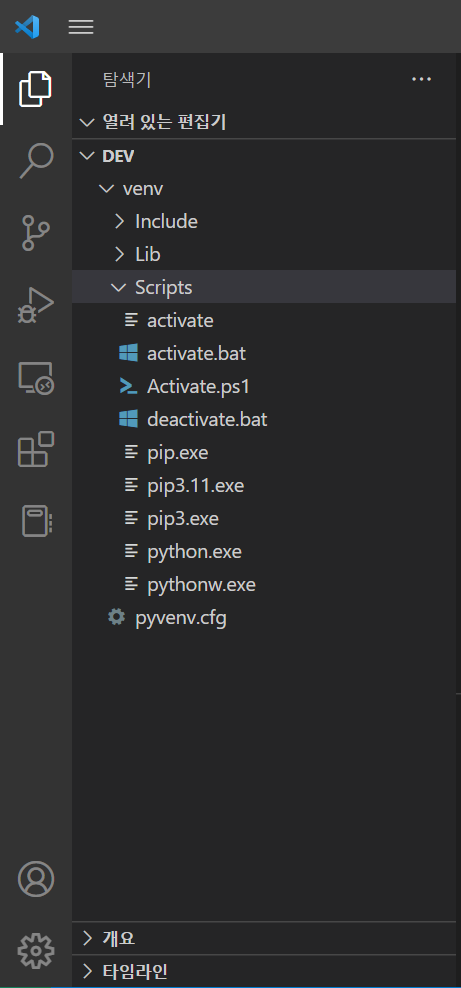
생성된 venv 폴더 안에는 이런 것들이 들어있다.
cd venv/Scripts
터미널에 위 명령어를 입력해 Scripts 폴더로 이동한다.

activateScripts 폴더에서 위 명령어를 입력하면 가상환경이 활성화된다.

'캡스톤디자인 > Flask AI 서버 구축' 카테고리의 다른 글
| [postman] postman GET, POST로 json 주고받기 (0) | 2023.02.26 |
|---|
